Semantic UI 語意化的前端開發框架
效果還不錯,UI很漂亮
官網範例的解釋也很清楚,有興趣的可以去官網先看看
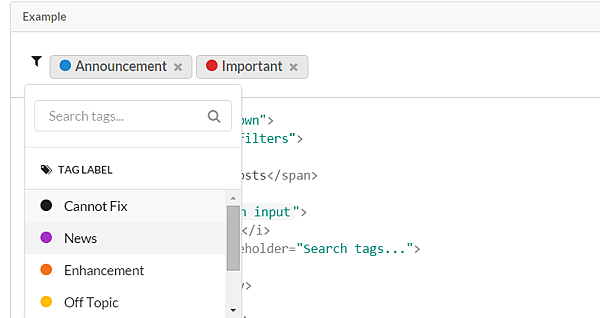
首先來看看其中一個Dropdown的效果,有沒有很漂亮!!

Setup
首先我們在這裡使用的是網址的部分,當然你也可以依照官網上的去下載Library或是利用npm指令去Install ilbrary
是不是很簡單? 恩...因為目前我也只會這樣
Try it now
再來這個範例介紹兩個基本的dropdown
首先看完成圖,上面的是single selection dropdown,下面的是multiple selection dropdown

再來我們來看程式碼的部分
首先在head的部分我們import了semantic-ui 和 jquery library,要記得jquery必須在semantic-ui.min.js之前,
否則semantic-ui.min.js會找不到
再來看主程式的部分
我們可以看到註解single selection dropdown的部分是單選的selection dropdown
所以在第一層div中的class叫做為ui delection dropdown,這個class name是semantic-ui用來辨識你到底要用
哪一個樣式的dropdown,而第二個dropdown可以多選的重點在於 multiple="" 這個屬性,如果把它拿掉的話第
二個dropdown就會不能多選
其他的屬性大家看一下應該就知道什麼意思了,像是default text是預設要顯示的字串,menu底下有兩個item,分別為
Male和Female之類的,建議大家可以多自己try看看喔


 留言列表
留言列表