在React裡怎麼加入color picker這個功能呢?
當然是使用react-color這個 library啦
官網裡面已經寫得非常清楚,使用方式也非常簡單
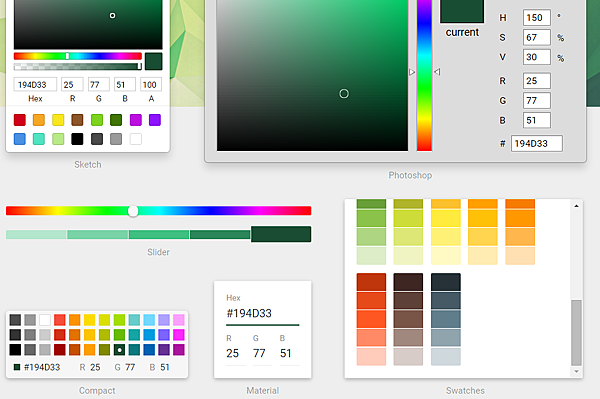
先上圖

目前共有七種樣式可供選擇
sketch
chrome
photoshop
slider
compact
material
swatches
使用方式很簡單
1. 透過 npm install react-color --save
2. var ColorPicker = require('react-color');
3.把它當作元件來使用,例: <ColorPicker type="sketch" />
4.處理 onChange、onChangeComplete 等等的事件處理
結束...... 是不是超簡單
大家可以去官網看會更清楚,還能設定一個Button點選之後跳出colorpicker以及他出現的位置
文章標籤
全站熱搜


 留言列表
留言列表